Quando si parla di web design, prima o poi si finisce, inevitabilmente, per parlare di responsive design, ovvero di un particolare approccio al web design che rende i contenuti adatti alle diverse dimensioni dello schermo e delle finestre, per più dispositivi.
In altri termini è un design che si adatta alle dimensioni e risoluzione dello schermo su cui viene aperto una determinata pagina web, cambiando e adattando gli elementi grafici in modo che questi non risultino goffi e inappropriati per quelle dimensioni di schermo o finestra.
Immaginiamo la home page di un sito di notizie, organizzata in tante colonne, questa struttura può andare bene se si accede alla pagina da un pc, o al massimo da un tablet di grandi dimensioni, ma, se si accede da smartphone, o da un tablet di piccole dimensioni, quella divisione in colonne potrebbe risultare di difficile navigazione, in quel caso, grazie al responsive design, si può decidere che, sotto una certa dimensione della pagina, espressa in pixel, i suoi contenuti passino da un organizzazione in quattro colonne ad un’organizzazione in un colonna.
Detto più semplicemente, con il responsive design o design reattivo, è possibile avere layout diversi a seconda delle dimensioni della finestra.
Da questa prima introduzione emergono tre concetti chiave che sono personalizzazione, breakpoint ed ergonomicità. Vediamoli nel dettaglio.
Personalizzare un layout responsive è più facile?
Progettare un sito web tenendo conto dei diversi layout per le varie dimensioni, può sembrare ostico, perché ciò implica progettare almeno due diversi layout per la propria pagina o sito, che siano tutti conformi alla propria brand identity, insomma, c’è da fare il doppio, se non il triplo del lavoro, e la prima cosa che si può pensare è che sarebbe molto più semplice, rapido ed economico progettare un unico layout.
Questo è un errore, per tanti motivi.
In primis perché il lavoro non è realmente raddoppiato o triplicato, ma andiamo con ordine.
Quando si lavora ad un sito web, al suo design, lo si fa generalmente utilizzando il linguaggio HTML , integrato con CSS, e aggiungendo eventuali script in altri linguaggi, dal Java al Python, passando per PHP, Ruby, Javascript ecc.
Indipendentemente dalle scelte di sviluppo, la componente estetica del sito sarà gestita dall’HTML e dal CSS, e con un uso sapiente di quest’ultimo, una volta definito il layout principale, ovvero quello per la tipologia di dispositivo da cui si prevede di ricevere il maggior traffico, è sufficiente, con l’utilizzo di breakpont e vari framework, generare in pochi passaggi anche gli altri layout, rendendo de facto il proprio layout responsive.
Diversamente, la progettazione di layout multipli, per ogni possibile risoluzione, va effettuata in caso di design adattivo, di cui parleremo in un paragrafo apposito.
Cosa sono e quando usare i breakpoint?
Uno dei concetti chiave emersi nell’introduzione è il concetto di Breakpoint, concetto che abbiamo incontrato anche nel paragrafo precedente, ma cosa sono di preciso i breakpoint in un contesto di design responsive e come utilizzarli al meglio?
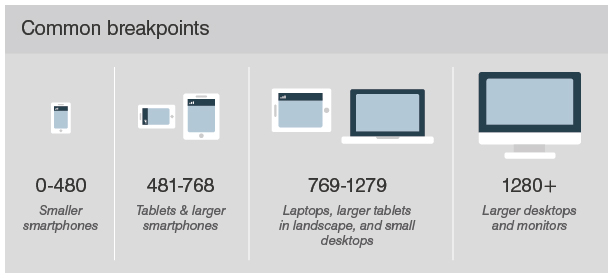
I breakpoint, come è facile intuire dal nome, sono dei punti di rottura, ovvero dei punti predefiniti che attivano un cambio di layout. Questi punti coincidono generalmente con le risoluzioni più utilizzate dai vari dispositivi. Di seguito una lista dei breakpoint più comuni.
- Mobile: 320 x 480px
- Tablet: 768 x 1024px
- Desktop: 1024 x 800px

La prima cosa che possiamo osservare è che, tra un dispositivo mobile e un display 4k, la risoluzione viene a decuplicare e ciò significa che un layout progettato per un dispositivo mobile, non sarà mai adeguata per un dispositivo 4k o viceversa.
Questa lista ci può aiutare a definire ed identificare i vari breakpoint da utilizzare e, come anticipato, solitamente vengono scelti due o tre breakpoint.
Un primo breakpoint è posizionato in corrispondenza della risoluzione tablet, ciò vuol dire che, qualsiasi dispositivo avrà una risoluzione superiore a 768X1024 pixel, avrà un determinato layout e ciò che avrà invece una risoluzione uguale o inferiore avrà diverso layout.
Ciò significa che, accedendo al sito da un pc con display in alta risoluzione, se aprirò la pagina a tutto schermo vedrò un layout, se invece la pagina web verrà ridimensionata, portandola a dimensioni inferiori a 768×1024, allora vedrò l’altro layout.
Nella maggior parte dei casi il breakpoint attiva il cambio di layout solo un funzione della larghezza della finestra, ma non non dell’altezza.
Un secondo breakpoint è solitamente posizionato in corrispondenza della risoluzione mobile iPhone, o Mobile in SHD, vale a dire una risoluzione di 320×480.
User Experience ed ergonomia di un design responsive
L’ergonomia o User Experience di una pagina web è uno degli elementi più importanti in assoluto.
Una pagina ergonomica è una pagina facile da utilizzare, intuitiva, reattiva e veloce nei caricamenti.
Si tratta di elementi che rendono gradevole l’utilizzo del portale, che rendono piacevole la navigazione su una pagina.
Utilizzando un design statico e univoco questi risultati possono essere ottenuti solo se l’utente utilizza un dispositivo congruo alla risoluzione a cui abbiamo progettato il sito, ma non tutti utilizzano pc o smartphone e proprio per andare in contro a tutti i possibili utenti, gli sviluppatori sono stati costretti a creare il concetto stesso di design responsive.
I design responsive sono infatti perfetti per massimizzare l’ergonomia la user experience degli utenti che visiteranno il nostro sito. Questo non solo perché permette di modificare e adattare il layout della pagina in funzione delle dimensioni della finestra, ma anche perché gli stessi contenuti possono essere adattati e per contenuti intendiamo font ed elementi grafici.
Immaginiamo una pagina web che usa un font di grandi dimensioni, questo font su un pc ad alta risoluzione non dà troppi problemi, magari risulta anche gradevole alla vista ma, su uno smartphone, ecco che quella risoluzione inizia a stonare perché magari in una riga sono presenti solo due parole e questo rende particolarmente ostica la lettura.
Lo stesso discorso vale per un’immagine, la cui dimensione può occupare una percentuale più o meno ampia dello schermo a seconda delle dimensioni dello schermo o della finestra. Poter ridimensionare automaticamente l’immagine, adattandola allo schermo o alla finestra, permette all’utente di vedere l’immagine nella sua interezza su qualsiasi dispositivo, migliorando così la sua user experience.
Inoltre, a proposito di immagini, grazie alla grafica responsive, è possibile selezionare immagini di diversa risoluzione o formato e dunque più o meno pesanti, a seconda del dispositivo, questo implica che, su un dispositivo come uno smartphone, con uno schermo più piccolo, è possibile eventualmente visualizzare un’immagine più piccola e in un formato compresso, e quindi più leggera che verrà caricata in minor tempo dal device.
Cos’è bootstrap?
Oltre a breakpoint e layout, il terzo concetto incontrato nell’introduzione è quello di framework e bootstrap è un framework, e, se bene non sia l’unico, è probabilmente il framework più utilizzato al mondo per la progettazione di siti web con design responsive, di conseguenza, parto da bootstrap per parlare in termini più ampi di framework.
Bootstap è un framework, in costante aggiornamento, ormai giunto alla versione 4, rilasciato per la prima volta nel 2011 da parte di Twitter.

Fin dal primo rilascio Bootstrap si è imposto come standard per la costruzione di design “mobile-first” ovvero design responsive progettati partendo da un layout costruito per dispositivi mobili e poi adattato a dispositivi con risoluzioni più alte.
Al suo interno bootstrap contiene una libreria ricca di istruzioni che consentono di velocizzare la progettazione di pagine web, attraverso l’uso del CSS. De facto Bootstrap è un ampia libreria CSS che consente ai web designer di soffermarsi sul progetto senza dover perdere troppo tempo nella definizione di classi e id, ovvero quei marker che consentono al CSS di intervenire solo su determinati tag appartenenti a classi specifiche o definiti da specifici ID.
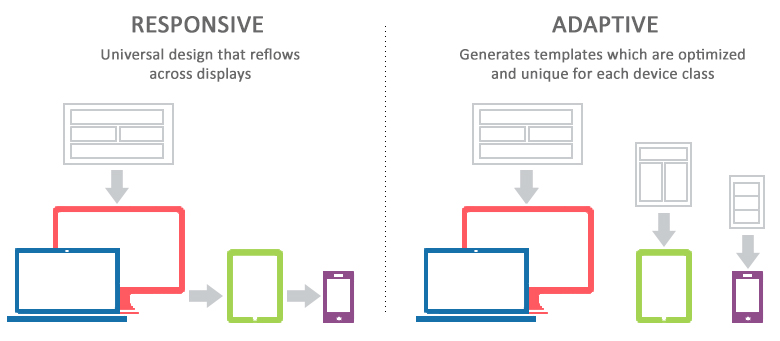
Differenze tra design responsive e design adattivo
In questo post abbiamo detto più volte che un design responsivo si modifica e si adatta alle varie dimensioni di pagina e dei dispositivi, ed è un errore comune confondere un design responsive o reattivo con un design adattivo.
La differenza tra design responsive e adattivo è che il design responsive produce diversi “rendering” della stessa pagina. Diversamente un design adattivo produce versioni differenti delle pagine.
In altri termini, un design responsive, renderizza e organizza diversamente i contenuti della pagina in funzione delle dimensioni dello schermo o della finestra mentre un design adattivo, a seconda del dispositivo mostra una pagina completamente diversa.

Questo si traduce in una più ampia e migliore ottimizzazione dei contenuti, al netto di un lavoro molto più ampio in fase di progettazione.
Quando si utilizza un design adattivo, de facto, bisogna progettare più versioni dello stesso sito, cosa che, come anticipato nell’introduzione, non avviene per un design responsive.
Conclusioni
Utilizzando per le proprie pagine web un design responsive, ciò che si otterrà sarà una pagina dinamica, che si adatta alle varie risoluzioni e dispositivi, questo non significa design adattivo, design adattivo e design responsivo sono due cose diverse.
In sostanza, grazie al design responsive è possibile migliorare l’esperienza di navigazione degli utenti.
A cura di Antonio Coppola







COMMENTI